發佈外掛是使其可供他人使用的主要方式。雖然您可以發佈到私有儲存庫以限制存取,但發佈到 Gradle 外掛入口網站 可讓您的外掛供世界上任何人使用。

本指南說明如何使用 com.gradle.plugin-publish 外掛,透過方便的 DSL 將外掛發佈到 Gradle 外掛入口網站。這種方法簡化了配置步驟,並提供驗證檢查,以確保您的外掛符合 Gradle 外掛入口網站的標準。
先決條件
本教學需要現有的 Gradle 外掛專案。如果您沒有,請使用 Greeting 外掛範例。
嘗試發佈此外掛將會安全地失敗並顯示權限錯誤,因此不用擔心用一個微不足道的範例外掛弄亂 Gradle 外掛入口網站。
帳戶設定
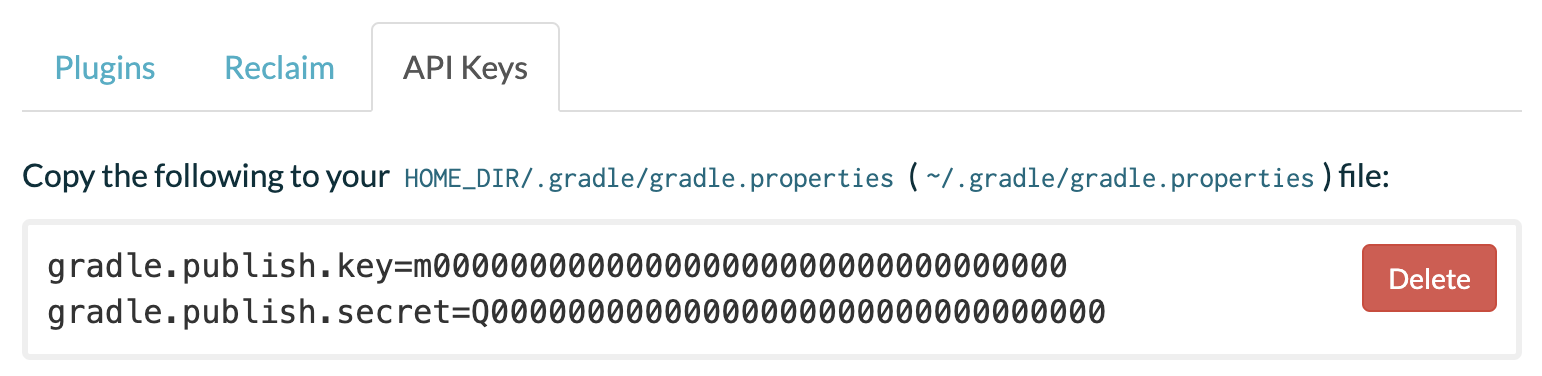
在發佈外掛之前,您必須在 Gradle 外掛入口網站上建立帳戶。請按照 註冊頁面 上的指示建立帳戶,並從您個人資料頁面的「API 金鑰」標籤取得 API 金鑰。

將您的 API 金鑰儲存在您的 Gradle 配置(gradle.publish.key 和 gradle.publish.secret)中,或使用 Seauc Credentials 外掛或 Gradle Credentials 外掛等外掛程式進行安全管理。

一般常見的做法是將文字複製並貼到您的 $HOME/.gradle/gradle.properties 檔案中,但您也可以將其放置在任何其他有效位置。此外掛程式僅要求在執行適當的外掛入口網站任務時,gradle.publish.key 和 gradle.publish.secret 可作為專案屬性使用。
如果您擔心將您的憑證放在 gradle.properties 中,請查看 Seauc Credentials 外掛 或 Gradle Credentials 外掛。
或者,您可以透過 GRADLE_PUBLISH_KEY 和 GRADLE_PUBLISH_SECRET 環境變數提供 API 金鑰。這種方法可能適用於 CI/CD 管道。
新增外掛發佈外掛
若要發佈您的外掛,請將 com.gradle.plugin-publish 外掛新增至您專案的 build.gradle 或 build.gradle.kts 檔案中
plugins {
id("com.gradle.plugin-publish") version "1.2.1"
}plugins {
id 'com.gradle.plugin-publish' version '1.2.1'
}最新版本的 Plugin Publishing Plugin 可以在 Gradle 外掛入口網站 上找到。
| 自 1.0.0 版起,Plugin Publish Plugin 會自動套用 Java Gradle Plugin Development Plugin(協助開發 Gradle 外掛)和 Maven Publish Plugin(產生外掛發佈元資料)。如果使用較舊版本的 Plugin Publish Plugin,則必須明確套用這些輔助外掛。 |
配置外掛發佈外掛
在您的 build.gradle 或 build.gradle.kts 檔案中配置 com.gradle.plugin-publish 外掛。
group = "io.github.johndoe" (1)
version = "1.0" (2)
gradlePlugin { (3)
website = "<substitute your project website>" (4)
vcsUrl = "<uri to project source repository>" (5)
// ... (6)
}group = 'io.github.johndoe' (1)
version = '1.0' (2)
gradlePlugin { (3)
website = '<substitute your project website>' (4)
vcsUrl = '<uri to project source repository>' (5)
// ... (6)
}| 1 | 確保您的專案已設定 group,此設定用於識別您為 Gradle 外掛入口網站儲存庫中的外掛發佈的成品(jar 和元資料),並且描述外掛作者或外掛所屬的組織。 |
| 2 | 設定您專案的版本,這也將用作您外掛的版本。 |
| 3 | 使用 Java Gradle Plugin Development Plugin 提供的 gradlePlugin 區塊,為您的外掛發佈配置更多選項。 |
| 4 | 設定您外掛專案的網站。 |
| 5 | 提供原始碼儲存庫 URI,以便其他人想要貢獻時可以找到它。 |
| 6 | 為您要發佈的每個外掛設定特定屬性;請參閱下一節。 |
使用 gradlePlugin{} 區塊,為所有外掛定義通用屬性,例如 group、version、website 和原始碼儲存庫
gradlePlugin { (1)
// ... (2)
plugins { (3)
create("greetingsPlugin") { (4)
id = "<your plugin identifier>" (5)
displayName = "<short displayable name for plugin>" (6)
description = "<human-readable description of what your plugin is about>" (7)
tags = listOf("tags", "for", "your", "plugins") (8)
implementationClass = "<your plugin class>"
}
}
}gradlePlugin { (1)
// ... (2)
plugins { (3)
greetingsPlugin { (4)
id = '<your plugin identifier>' (5)
displayName = '<short displayable name for plugin>' (6)
description = '<human-readable description of what your plugin is about>' (7)
tags.set(['tags', 'for', 'your', 'plugins']) (8)
implementationClass = '<your plugin class>'
}
}
}| 1 | 外掛特定的配置也進入 gradlePlugin 區塊。 |
| 2 | 這是我們之前新增全域屬性的地方。 |
| 3 | 您發佈的每個外掛都將在 plugins 內有自己的區塊。 |
| 4 | 外掛區塊的名稱對於您發佈的每個外掛都必須是唯一的;這是一個僅由您的建置在本機使用的屬性,不會成為發佈的一部分。 |
| 5 | 設定外掛的唯一 id,因為它將在發佈中被識別。 |
| 6 | 以人類可讀的形式設定外掛名稱。 |
| 7 | 設定要在入口網站上顯示的描述。它為想要使用您外掛的人提供有用的資訊。 |
| 8 | 指定您的外掛涵蓋的類別。這使需要其功能的人更有可能發現此外掛。 |
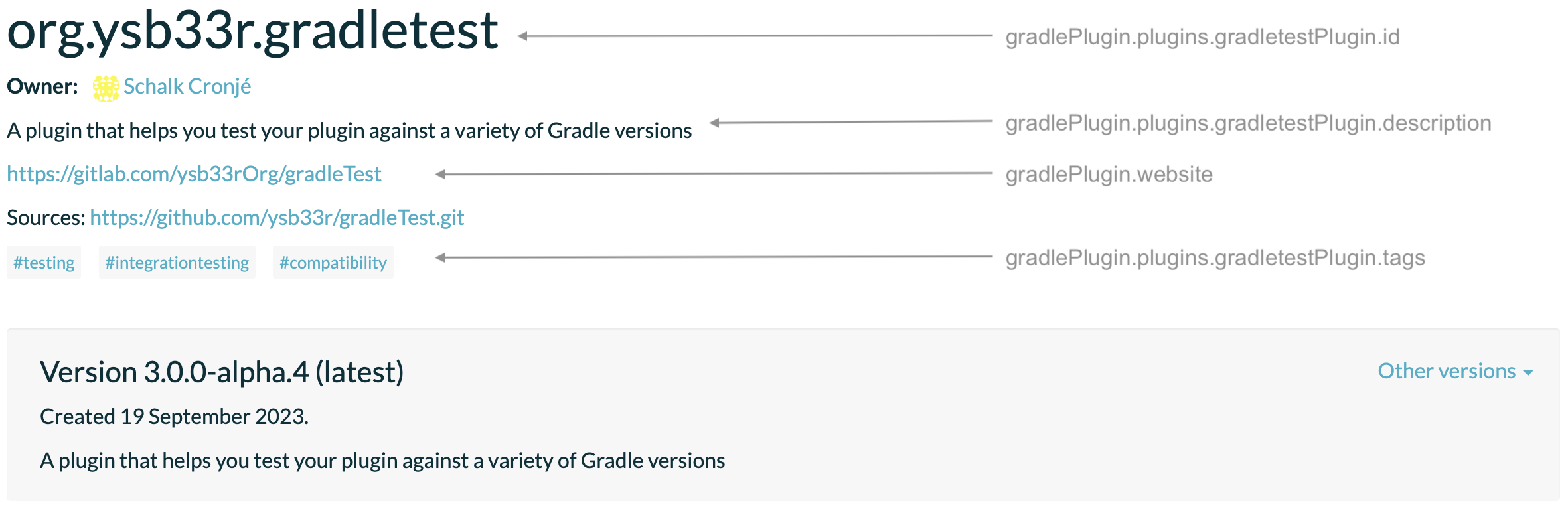
例如,考慮已發佈到 Gradle 外掛入口網站的 GradleTest 外掛 的配置。
gradlePlugin {
website = "https://github.com/ysb33r/gradleTest"
vcsUrl = "https://github.com/ysb33r/gradleTest.git"
plugins {
create("gradletestPlugin") {
id = "org.ysb33r.gradletest"
displayName = "Plugin for compatibility testing of Gradle plugins"
description = "A plugin that helps you test your plugin against a variety of Gradle versions"
tags = listOf("testing", "integrationTesting", "compatibility")
implementationClass = "org.ysb33r.gradle.gradletest.GradleTestPlugin"
}
}
}gradlePlugin {
website = 'https://github.com/ysb33r/gradleTest'
vcsUrl = 'https://github.com/ysb33r/gradleTest.git'
plugins {
gradletestPlugin {
id = 'org.ysb33r.gradletest'
displayName = 'Plugin for compatibility testing of Gradle plugins'
description = 'A plugin that helps you test your plugin against a variety of Gradle versions'
tags.addAll('testing', 'integrationTesting', 'compatibility')
implementationClass = 'org.ysb33r.gradle.gradletest.GradleTestPlugin'
}
}
}如果您瀏覽 Gradle 外掛入口網站上與 GradleTest 外掛 關聯的頁面,您將看到指定的元資料是如何顯示的。

原始碼與 Javadoc
Plugin Publish Plugin 會自動產生並發佈您外掛發佈的 Javadoc 和原始碼 JAR。
Shadow 相依性
從 1.0.0 版的 Plugin Publish Plugin 開始,遮蔽您外掛的相依性(即,將其發佈為 fat jar)已自動化。若要啟用它,只需在您的建置中套用 com.gradleup.shadow 外掛即可。
發佈外掛
如果您有興趣發佈您的外掛以供更廣泛的 Gradle 社群使用,您可以將其發佈到 Gradle 外掛入口網站。此網站提供搜尋和收集有關 Gradle 社群貢獻的外掛資訊的能力。請參閱關於使您的外掛在此網站上可用的相應 章節。
在本機發佈
若要檢查您已發佈外掛的成品外觀,或僅在您公司內部或本機使用它,您可以將其發佈到任何 Maven 儲存庫,包括本機資料夾。您只需要 配置用於發佈的儲存庫。然後,您可以執行 publish 任務以將您的外掛發佈到您已定義的所有儲存庫(但不包括 Gradle 外掛入口網站)。
publishing {
repositories {
maven {
name = "localPluginRepository"
url = uri("../local-plugin-repository")
}
}
}publishing {
repositories {
maven {
name = 'localPluginRepository'
url = file('../local-plugin-repository')
}
}
}若要在另一個建置中使用儲存庫,請將其新增至您 settings.gradle(.kts) 檔案中 pluginManagement {} 區塊的儲存庫。
發佈到外掛入口網站
使用 publishPlugin 任務發佈外掛
$ ./gradlew publishPlugins
您可以使用 --validate-only 旗標在發佈之前驗證您的外掛
$ ./gradlew publishPlugins --validate-only
如果您尚未為 Gradle 外掛入口網站配置您的 gradle.properties,您可以在命令列上指定它們
$ ./gradlew publishPlugins -Pgradle.publish.key=<key> -Pgradle.publish.secret=<secret>
| 如果您嘗試使用本節中使用的 ID 發佈 Greeting Plugin 範例,您將會遇到權限失敗。這是預期的結果,並確保入口網站不會被多個實驗性和重複的 greeting 類型外掛淹沒。 |
經過核准後,您的外掛將可在 Gradle 外掛入口網站上供其他人探索和使用。
使用已發佈的外掛
一旦您成功發佈外掛,它不會立即顯示在入口網站上。它還需要通過核准流程,對於您外掛的初始版本,此流程是手動且相對較慢的,但對於後續版本則是完全自動的。如需更多詳細資訊,請參閱 此處。
一旦您的外掛獲得核准,您可以在 https://plugins.gradle.org/plugin/<your-plugin-id> 格式的 URL 找到其使用說明。例如,Greeting Plugin 範例已在入口網站上,網址為 https://plugins.gradle.org/plugin/org.example.greeting。
未經由 Gradle 外掛入口網站發佈的外掛
如果您的外掛是在未使用 Java Gradle Plugin Development Plugin 的情況下發佈的,則發佈將會缺少 外掛標記成品,外掛 DSL 需要此成品來定位外掛。在這種情況下,在另一個專案中解析外掛的建議方法是將 resolutionStrategy 區段新增至專案設定檔的 pluginManagement {} 區塊,如下所示。
resolutionStrategy {
eachPlugin {
if (requested.id.namespace == "org.example") {
useModule("org.example:custom-plugin:${requested.version}")
}
}
}resolutionStrategy {
eachPlugin {
if (requested.id.namespace == 'org.example') {
useModule("org.example:custom-plugin:${requested.version}")
}
}
}