組織 Gradle 專案結構以最佳化建置效能非常重要。多專案建置是 Gradle 的標準。

多專案建置包含一個根專案和一個或多個子專案。Gradle 可以在單次執行中建置根專案和任意數量的子專案。
專案位置
多專案建置在 Gradle 視為根路徑的目錄中包含單個根專案:.。
子專案位於根路徑下的實體位置:./subproject。
子專案具有路徑,表示該子專案在多專案建置中的位置。在大多數情況下,專案路徑與其在檔案系統中的位置一致。
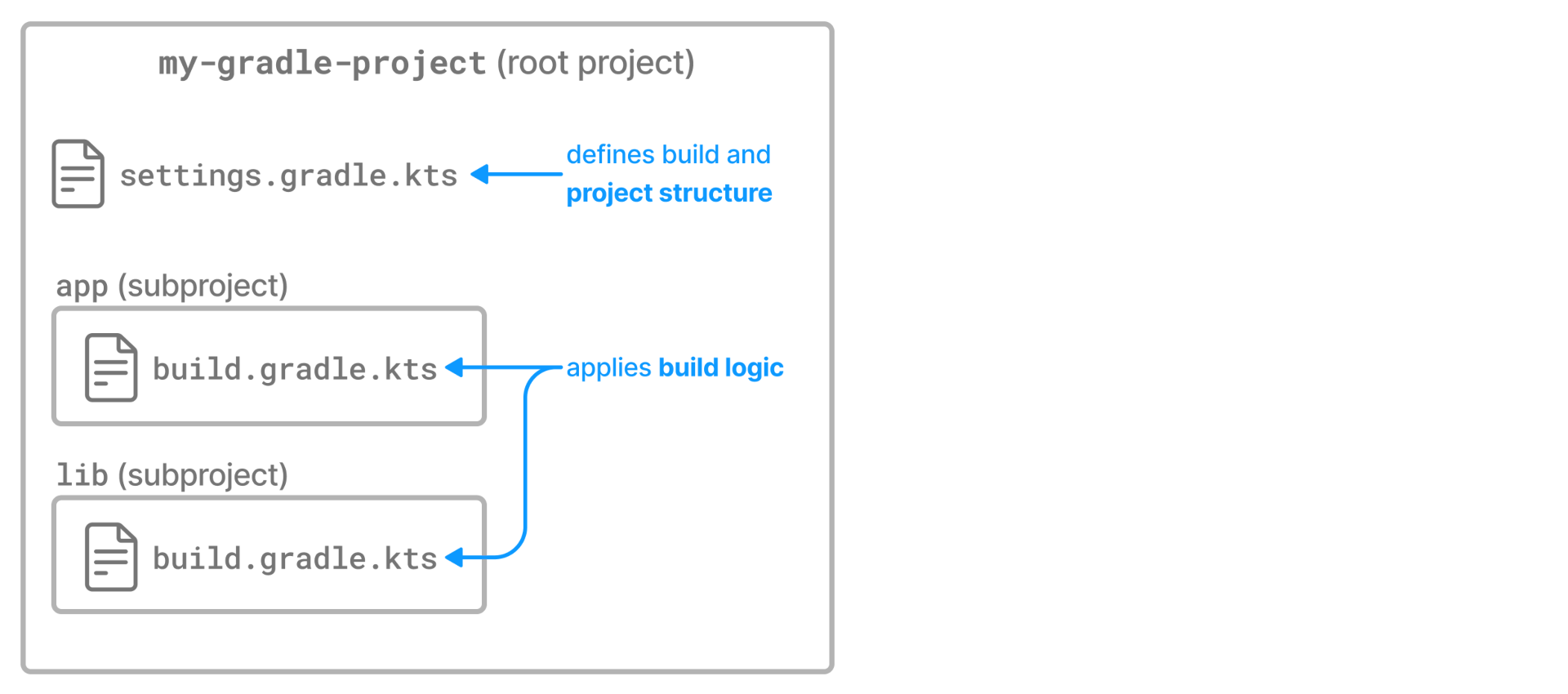
專案結構在 settings.gradle(.kts) 檔案中建立。設定檔必須存在於根目錄中。
簡單的多專案建置
讓我們看看一個基本的多專案建置範例,其中包含一個根專案和一個子專案。
根專案稱為 basic-multiproject,位於您機器上的某個位置。從 Gradle 的角度來看,根目錄是頂層目錄 .。
該專案包含一個名為 ./app 的子專案
.
├── app
│ ...
│ └── build.gradle.kts
└── settings.gradle.kts.
├── app
│ ...
│ └── build.gradle
└── settings.gradle這是啟動任何 Gradle 專案的建議專案結構。build init 外掛 也會產生遵循此結構的骨架專案 - 帶有單個子專案的根專案
settings.gradle(.kts) 檔案向 Gradle 描述專案結構
rootProject.name = "basic-multiproject"
include("app")rootProject.name = 'basic-multiproject'
include 'app'在這種情況下,Gradle 將在 ./app 目錄中尋找 app 子專案的建置檔案。
您可以透過執行 projects 命令來檢視多專案建置的結構
$ ./gradlew -q projects Projects: ------------------------------------------------------------ Root project 'basic-multiproject' ------------------------------------------------------------ Root project 'basic-multiproject' \--- Project ':app' To see a list of the tasks of a project, run gradle <project-path>:tasks For example, try running gradle :app:tasks
在本範例中,app 子專案是一個 Java 應用程式,它應用了 application 外掛 並配置了主類別。應用程式會將 Hello World 列印到主控台
plugins {
id("application")
}
application {
mainClass = "com.example.Hello"
}plugins {
id 'application'
}
application {
mainClass = 'com.example.Hello'
}package com.example;
public class Hello {
public static void main(String[] args) {
System.out.println("Hello, world!");
}
}您可以透過從專案根目錄中的 application 外掛 執行 run 任務來執行應用程式
$ ./gradlew -q run Hello, world!
新增子專案
在設定檔中,您可以使用 include 方法將另一個子專案新增至根專案
include("project1", "project2:child1", "project3:child1")include 'project1', 'project2:child1', 'project3:child1'include 方法將專案路徑作為引數。專案路徑預設與相對實體檔案系統路徑相等。例如,路徑 services:api 預設對應到資料夾 ./services/api(相對於專案根目錄 .)。
有關如何使用專案路徑的更多範例,請參閱 Settings.include(java.lang.String[]) 的 DSL 文件。
讓我們將另一個名為 lib 的子專案新增到先前建立的專案中。
我們需要做的就是在根設定檔中新增另一個 include 語句
rootProject.name = "basic-multiproject"
include("app")
include("lib")rootProject.name = 'basic-multiproject'
include 'app'
include 'lib'然後,Gradle 將在 ./lib/ 目錄中尋找新 lib 子專案的建置檔案
.
├── app
│ ...
│ └── build.gradle.kts
├── lib
│ ...
│ └── build.gradle.kts
└── settings.gradle.kts.
├── app
│ ...
│ └── build.gradle
├── lib
│ ...
│ └── build.gradle
└── settings.gradle專案描述符
為了進一步向 Gradle 描述專案架構,設定檔提供了專案描述符。
您可以隨時在設定檔中修改這些描述符。
若要存取描述符,您可以
include("project-a")
println(rootProject.name)
println(project(":project-a").name)include('project-a')
println rootProject.name
println project(':project-a').name使用此描述符,您可以變更專案的名稱、專案目錄和建置檔案
rootProject.name = "main"
include("project-a")
project(":project-a").projectDir = file("custom/my-project-a")
project(":project-a").buildFileName = "project-a.gradle.kts"rootProject.name = 'main'
include('project-a')
project(':project-a').projectDir = file('custom/my-project-a')
project(':project-a').buildFileName = 'project-a.gradle'有關更多資訊,請參閱 API 文件中的 ProjectDescriptor 類別。
修改子專案路徑
讓我們以具有以下假設結構的專案為例
.
├── app
│ ...
│ └── build.gradle.kts
├── subs // Gradle may see this as a subproject
│ └── web // Gradle may see this as a subproject
│ └── my-web-module // Intended subproject
│ ...
│ └── build.gradle.kts
└── settings.gradle.kts.
├── app
│ ...
│ └── build.gradle
├── subs // Gradle may see this as a subproject
│ └── web // Gradle may see this as a subproject
│ └── my-web-module // Intended subproject
│ ...
│ └── build.gradle
└── settings.gradle如果您的 settings.gradle(.kts) 如下所示
include(':subs:web:my-web-module')Gradle 會看到一個邏輯專案名稱為 :subs:web:my-web-module 的子專案,以及兩個可能非故意的其他子專案,邏輯名稱分別為 :subs 和 :subs:web。這可能會導致幻影建置目錄,尤其是在使用 allprojects{} 或 subproject{} 時。
為了避免這種情況,您可以使用
include(':my-web-module')
project(':my-web-module').projectDir = "subs/web/my-web-module"這樣您最終只會得到一個名為 :my-web-module 的子專案。
因此,雖然實體專案佈局相同,但邏輯結果卻不同。
命名建議
隨著專案的成長,命名和一致性變得越來越重要。為了保持您的建置可維護性,我們建議以下事項
-
為子專案保留預設專案名稱:可以在設定檔中配置自訂專案名稱。但是,開發人員追蹤哪些專案屬於哪些資料夾是不必要的額外工作。
-
對所有專案名稱使用小寫連字符:所有字母都是小寫,單字之間用破折號 (
-) 字元分隔。 -
在設定檔中定義根專案名稱:
rootProject.name有效地為建置指派名稱,用於建置掃描等報告中。如果未設定根專案名稱,則名稱將為容器目錄名稱,這可能不穩定(即,您可以在任何目錄中簽出您的專案)。如果未設定根專案名稱並簽出到檔案系統的根目錄(例如,/或C:\),則名稱將隨機產生。